Flash弱爆了!15个HTML5特效震撼人心

1/16
除非你一直在岩石下生活,否则你不会没听过HTML5。现在几乎到处都有HTML5的身影,这得益于苹果公司前CEO 乔布斯和很多开发人员的推广。Sonia Tracy 收集整理了15个令人振奋的HTML5实验。
2/16
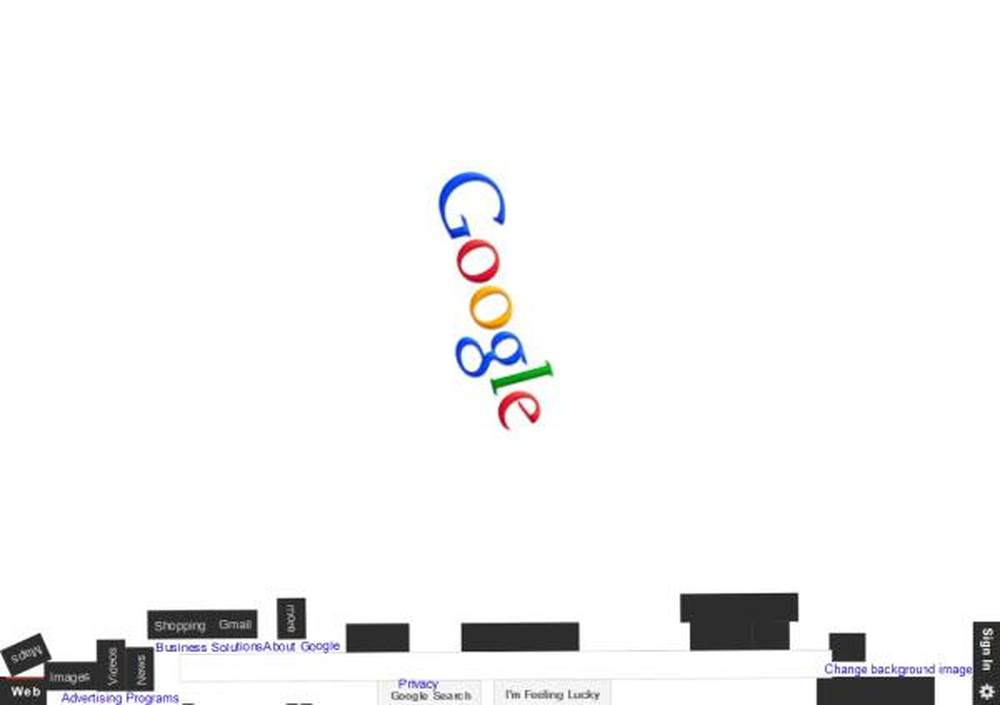
1. Google Gravity
另一个来自于Mr.Doob的惊人之作,这比第一个的互动少些但是仍然十分棒。它提供了谷歌搜索主页的基本的副本。但是当你点击光标让整个页面开始“下滑”直到底部。谷歌标志作为一个迅速刷新页面的链接,这对那些讨厌谷歌的大公司来说是个很有意思的游戏。
http://mrdoob.com/92/Google_Gravity_HTML5
3/16
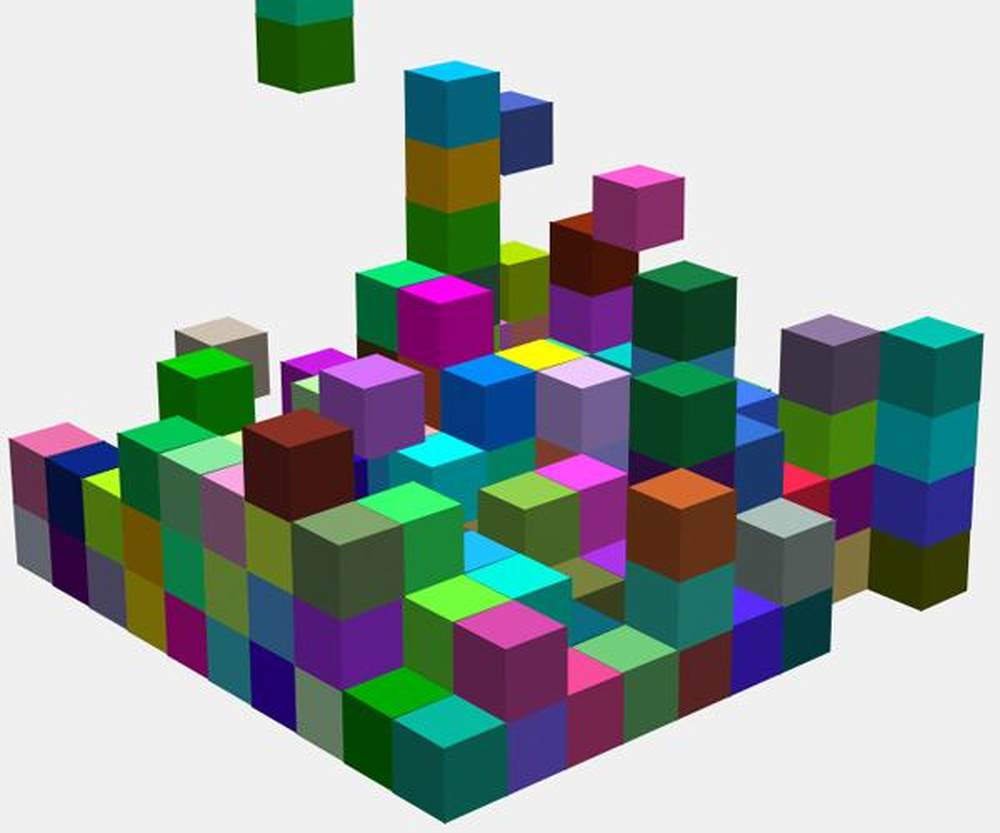
2. Voxel Rain
Voxel rain 意味着3D多色箱降成一个旋转的大块。这就像展示20世纪90年代的计算机,现在涉及到Web浏览器,利用HTML5的能力,互联网中最明亮的时代不会太远。
http://voxelrain.appspot.com/ 
4/16
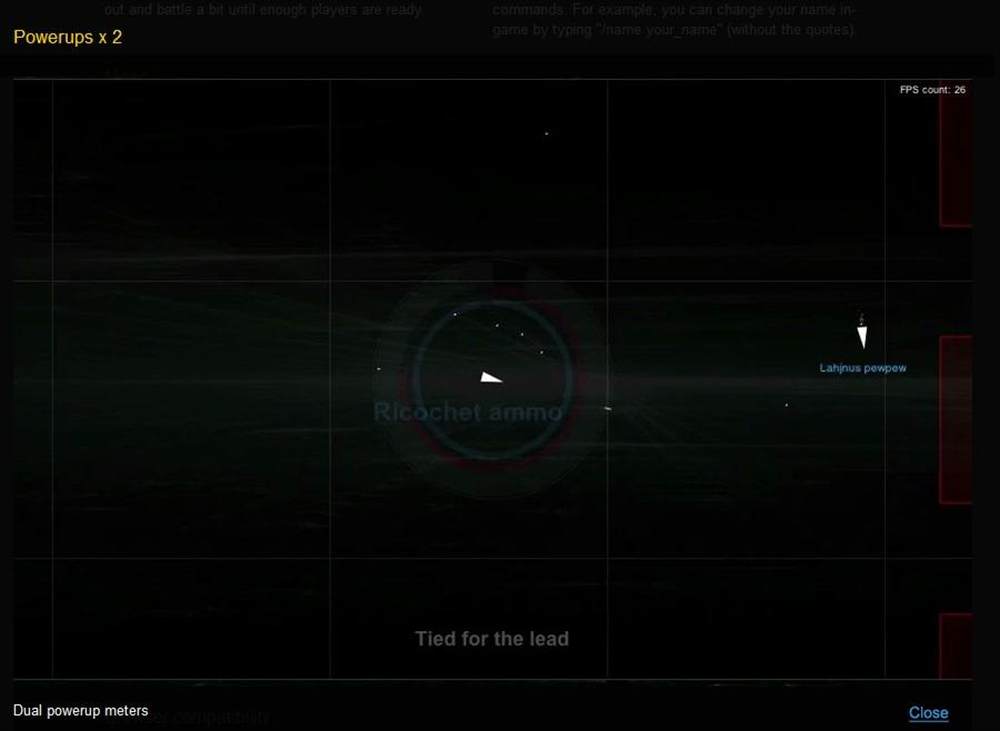
3. W Pilot
这是一个上瘾的游戏,它应该是非法的。严重的是,一旦你登录到他们的服务器,你将要玩几个小时。你基本上是到处乱飞拍摄的东西,同时避免由其他玩家出手。它很简单并具有可玩性,允许多玩家操作,现在很受欢迎。
http://jfd.github.com/wpilot/
5/16
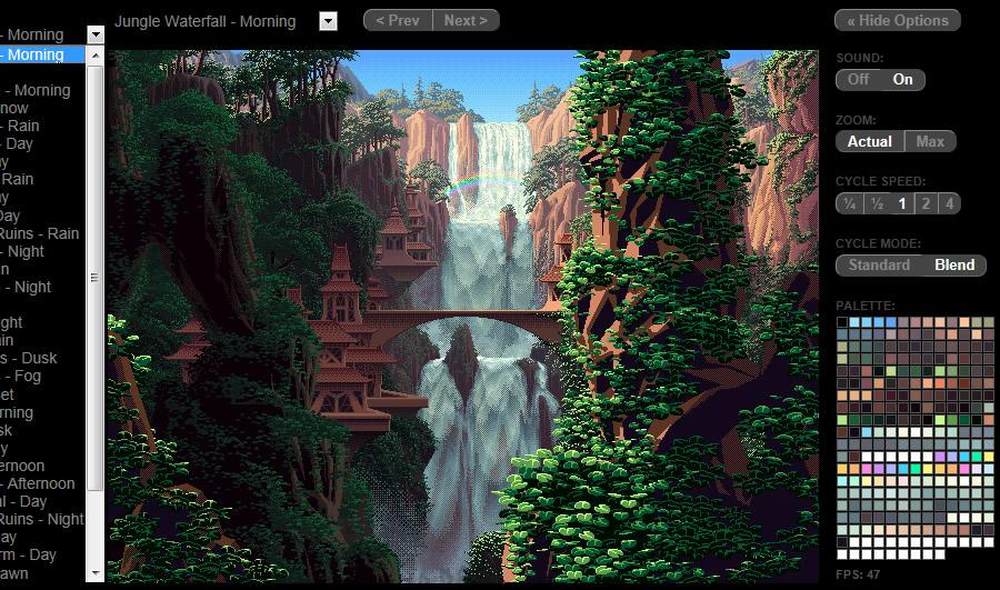
4. Canvas Cycle
艺术家Mark Ferrari 和 编码师 Joseph Huckaby的共同合作,这是一幅华丽动人的自然风景画,如冬日的森林,海景和山脉。他们看着这美不胜收并具有音效的图片,心旷神怡。如果你想从工作中获得片刻的轻松,这些照片可以瞬间融化你的紧张感。
http://www.effectgames.com/demos/canvascycle/
6/16
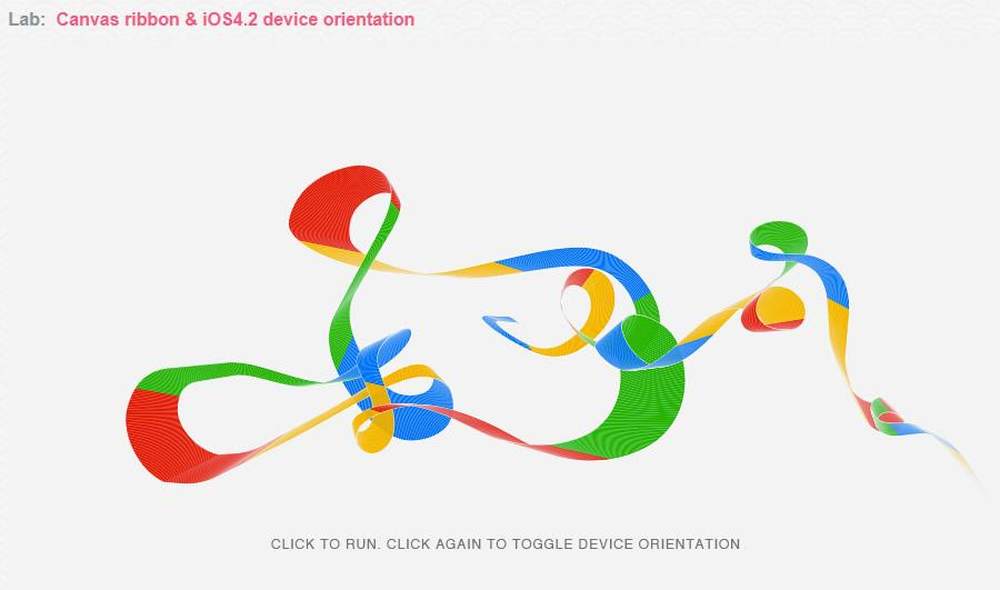
5. Canvas Ribbon
Paul Truong 开发了这个有趣的应用,能够让你通过不停地移动在屏幕上绘制多色彩条。它能使形状和设计都十分漂亮。你所需要做的只是在屏幕上拖动。
http://www.monocubed.com/2010/11/24/html5-canvas-ribbon-ios4-2-device-orientation/
7/16
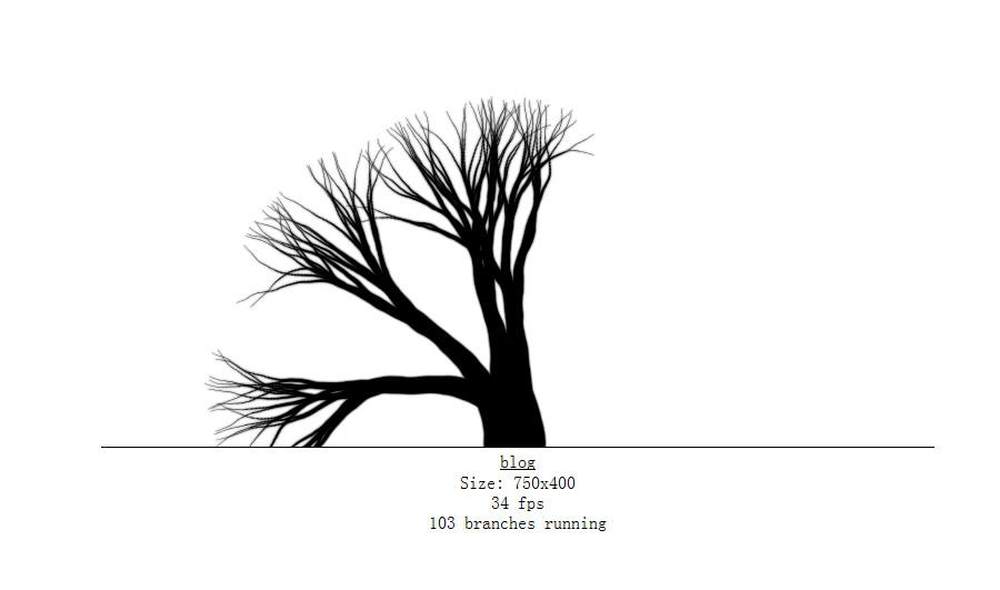
6. Canvas Trees
这是有Kenneth Jorgenson创制,这可能是唯一一个地方你能够看到这种句子“刷新会有更多美味的树”。正如所说:你可以点击网站,然后它会带你到一个白色的背景。当开始计算程序中有多少分支时,黑色墨水绘制的树开始成长。你可以不断地刷新,只要你愿意。
http://kennethjorgensen.com/canvas/tree.html
8/16
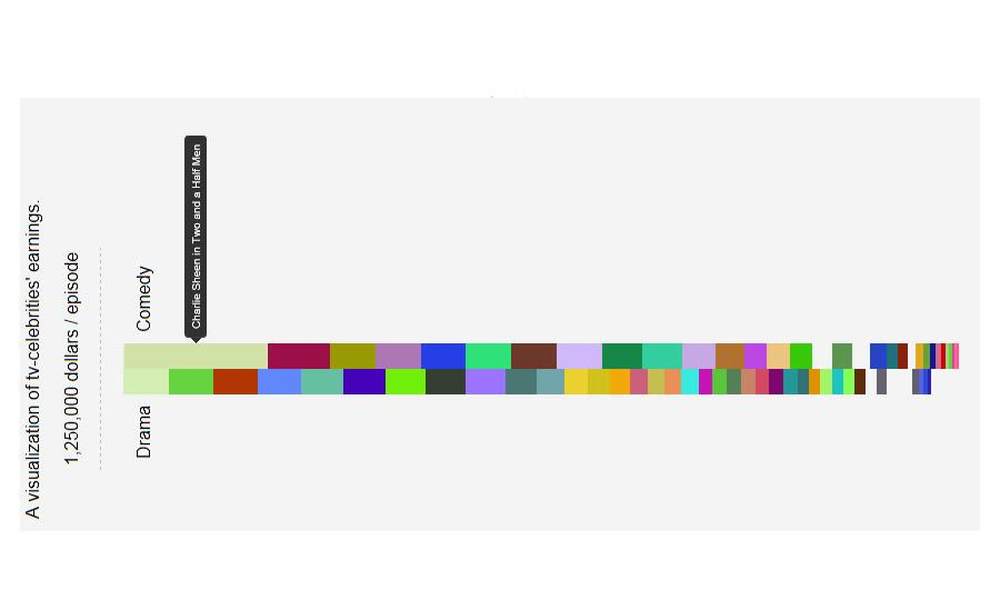
7. Celebrity Earnings Graph 名人赚钱图表
想知道一个电视名人每集节目赚多少?这是个很酷的小图能显示成堆的彩条,它们代表每一个特定特定的名人(或像 Charlie Sheen). 这是 Daniel Rapp诸多项目中的一个。
http://rappdaniel.com/other/vis/
9/16
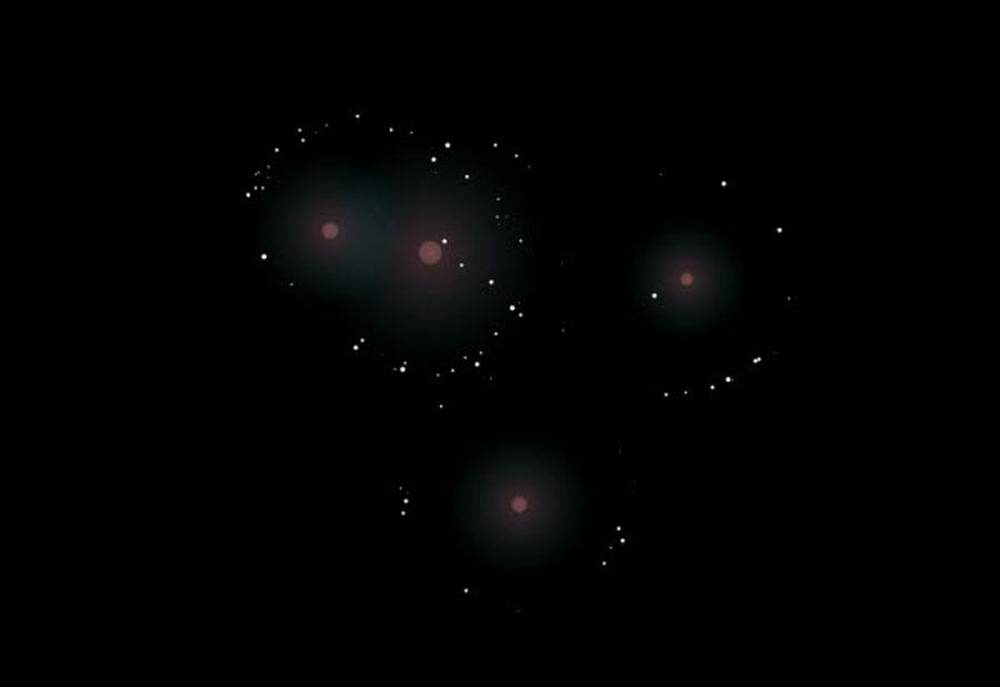
8. Magnetic
这是另外个有意思又可供你娱乐的小东西。你基本以一对“磁铁”开始,这可以在屏幕上拖动。些许微粒光束围绕着它,如果你移动它可以改变他们的形状。如果你想要更多的磁铁和微粒,只需双击并拖动他们到任意地方。是的,他们都是有关磁铁和微粒。
http://hakim.se/experiments/html5/magnetic/02/
10/16
9. Chrysaora
另一个由WebGL提供的令人惊异的演示,在这你可以看到一群非常漂亮活泼的水母在水中游动,梦幻般的阳光洒向书面。见证HTML5和WebGL所带来的网络生活,最好用谷歌Chrome浏览。
http://chrysaora.com/
11/16
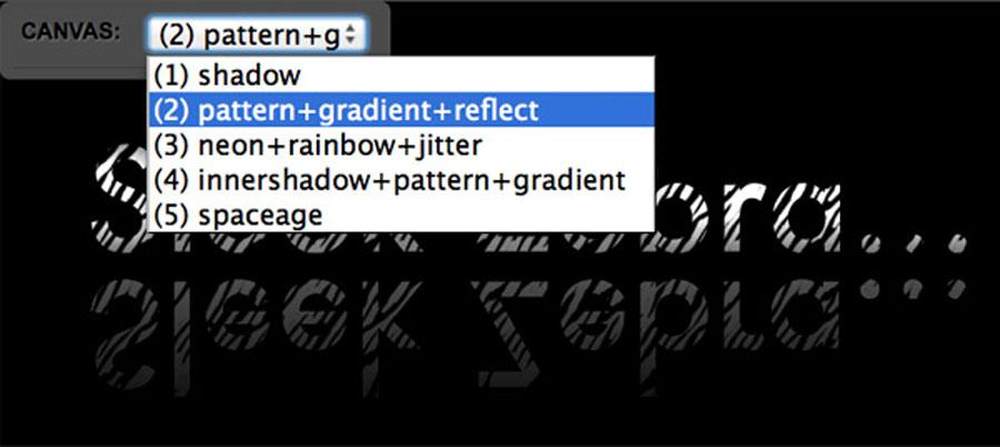
10. HTML5 文本效果
通常我们网页设计师不知道HTML5在Web排版突破上到底能给我们带来多大突破,并给你演示答案,比以往任何时候都跟多!你可以选择见证立体效果、霓虹灯效果,甚至移动的霓虹灯效果,未来的网页排版全在HTML5控制中。
http://www.html5rocks.com/en/tutorials/canvas/texteffects/Text-Effects.html
12/16
11. 旋转的 HTML5 Logo
我Hold不住了,它旋转、旋转……这很酷。
http://www.kevs3d.co.uk/dev/html5logo/
13/16
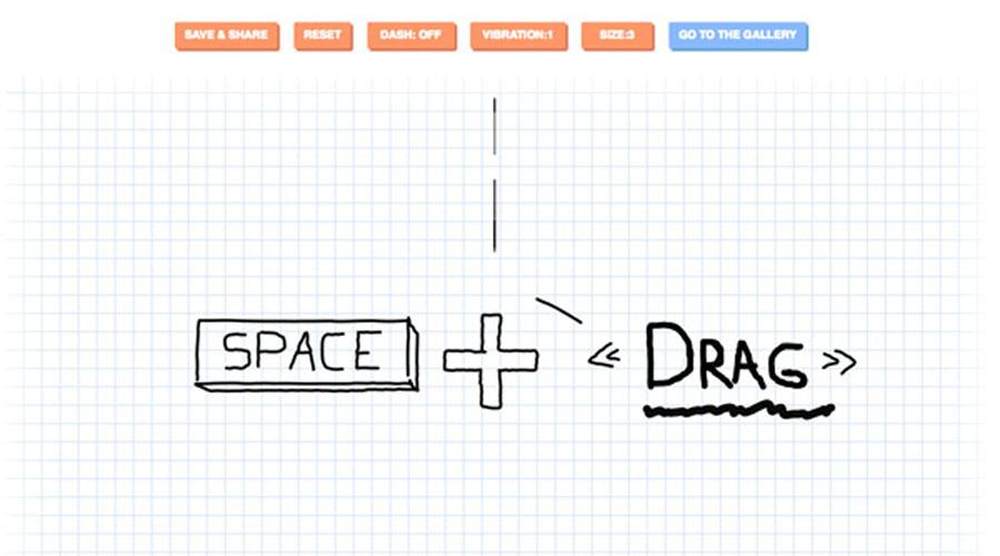
12. 3D绘图
厌倦了2D基本HTML绘图服务吗?简单地画条线,然后向左或者向右移动,你将会看到你的旋转3D透视图。3D绘图与HTML5的结合不会更复杂。
http://hakim.se/experiments/html5/sketch/#786af119
14/16
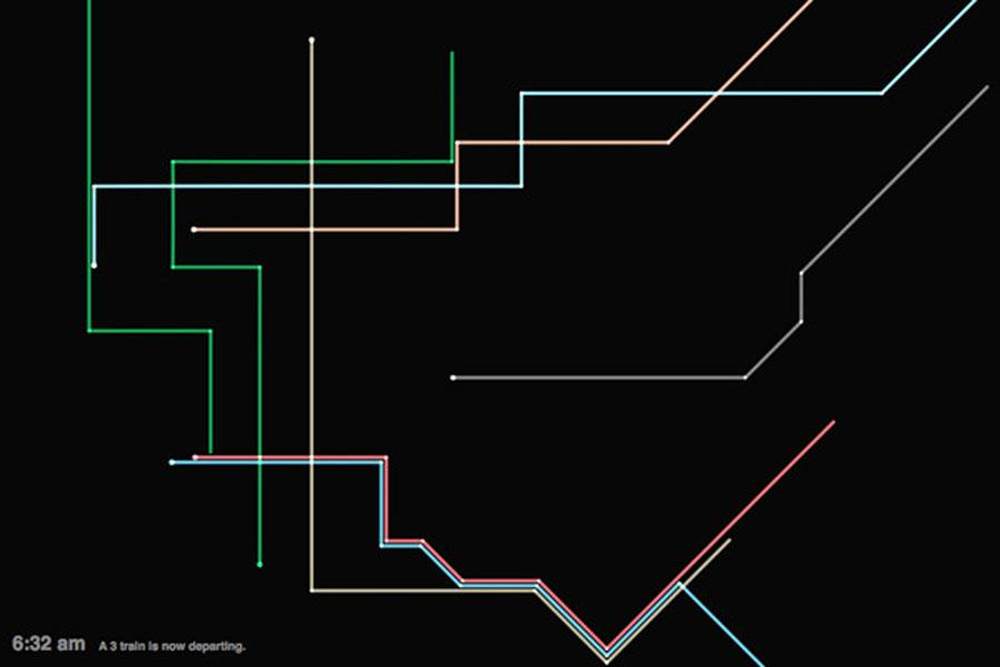
13. mta.me Conductor
mta.me Conductor 通过涌现的点不断移动形成线,当线相互“碰撞”时给予你灵感,他们会引发一些互动。这些都证明HTML5不仅仅是代码,而是互动,是网页对于用户的真正关心。
http://www.mta.me/
15/16
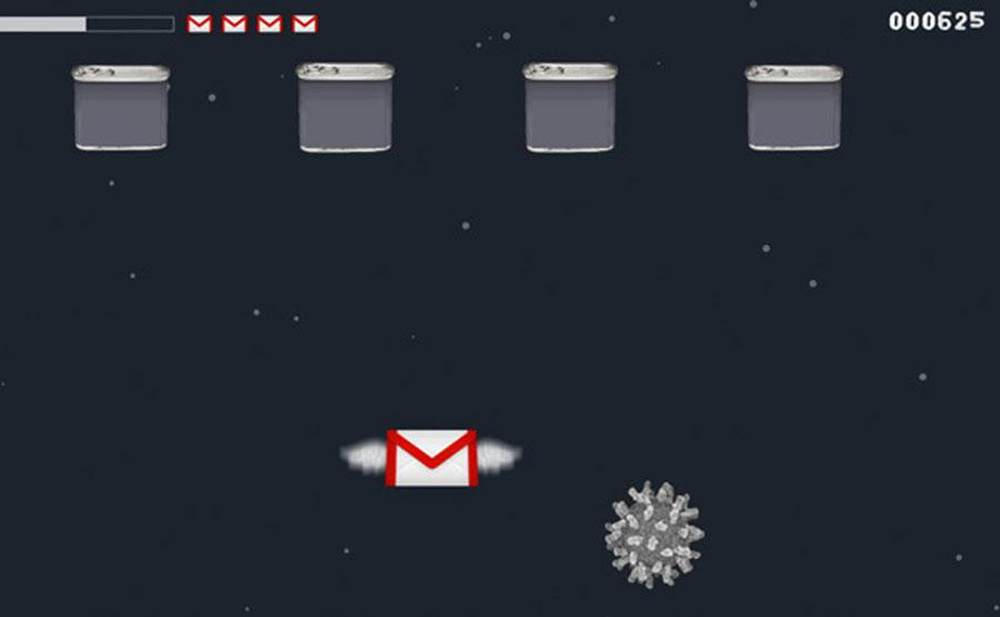
14. Doogle Gmail
一个有趣的射击类型游戏,但主角是Gmail!就像经典的射击游戏,你获得生命、得分和全能的激光束。可能一个潜在的演示展示HTML5作为游戏的能力小心,Flash。如果还想玩其他HTML5 游戏,这里有10个HTML5游戏网站。
http://www.monocubed.com/doodles/processingjs/gmail/26/
16/16
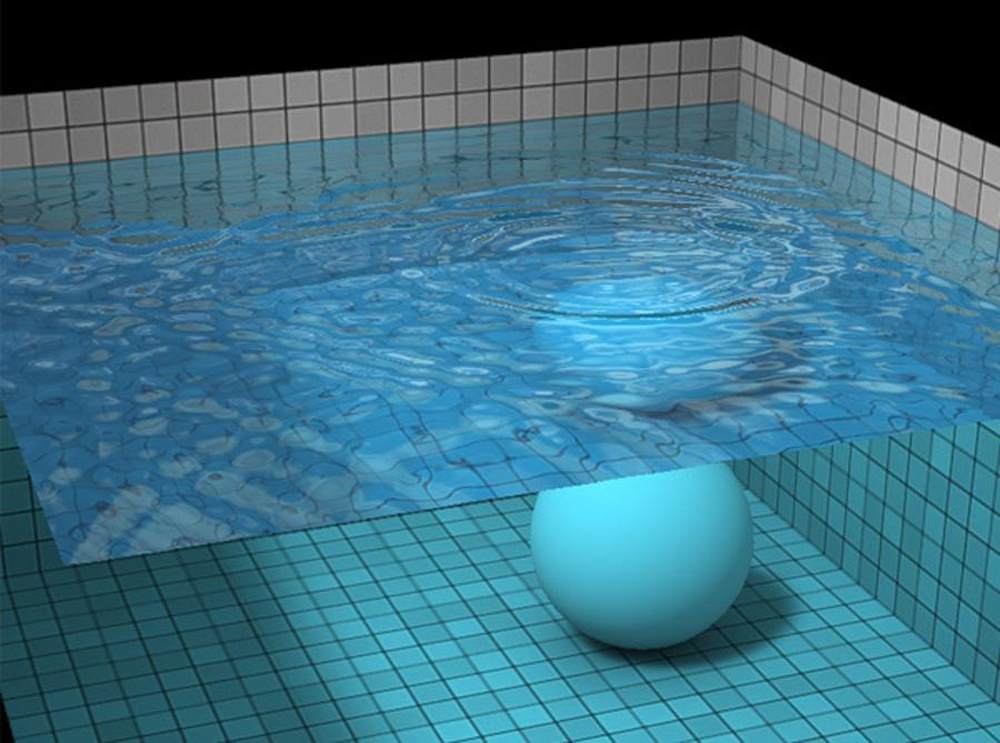
15. WebGL Water
这还有一个很酷的演示,使用了革命性的WebGL(基于Web的图形库),在谷歌chrome上效果最好。在演示中,你可以荡起水中的涟漪,或拖动球体移动它,然后按某些键盘键设置光线的方向和切换重力,所有的都是见证如何在环境中灵活地移动目标。
http://madebyevan.com/webgl-water/