强化浏览器体验!iPad网页浏览新技巧

1/8
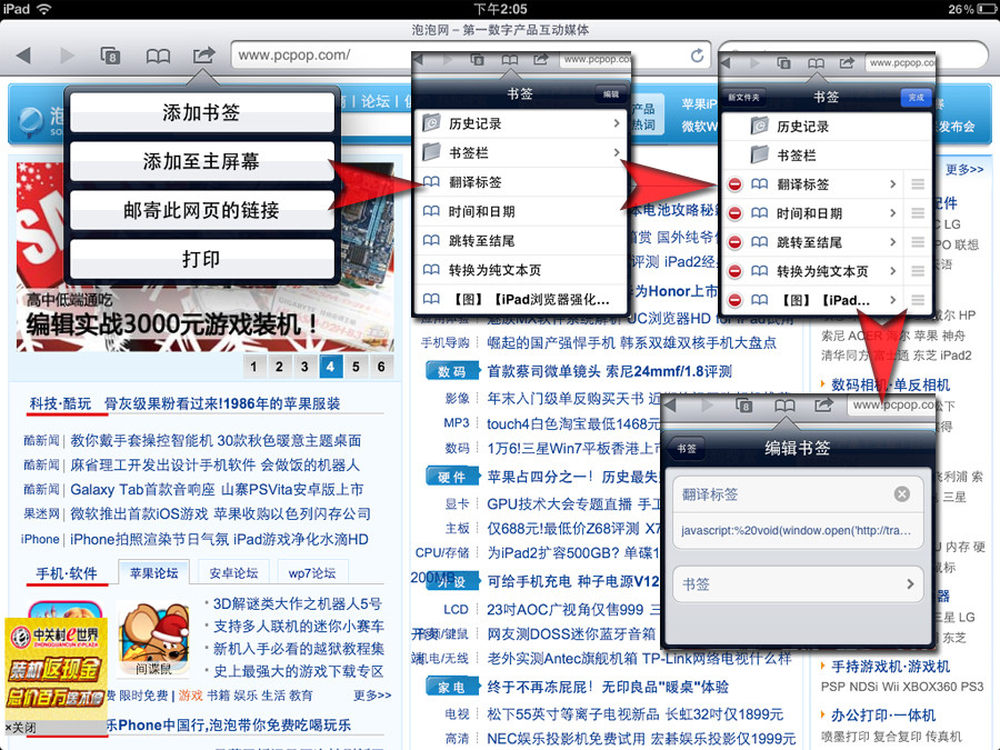
iPad浏览器强化技巧
2/8
首先需要保存一个书签,而后在书签栏内点击编辑进行修改,之后添加进javascript指令
把页面翻译成英文页面:
javascript:%%20void(window.open('http://translate.google.com/translate?u=' escape(location.href) '&langpair=auto%%7Czh-CN',%%20'Detect_to_Chinese',%%20'resizable,scrollbars,status'))
在当前页翻译成中文:
javascript:var q=escape(location.href);location.href='http://translate.google.com/translate?langpair=auto|zh-CN&u=' q;
手打代码相当麻烦,如果方便的话不如用iPad的Safari浏览本文,直接进行复制即可。
3/8
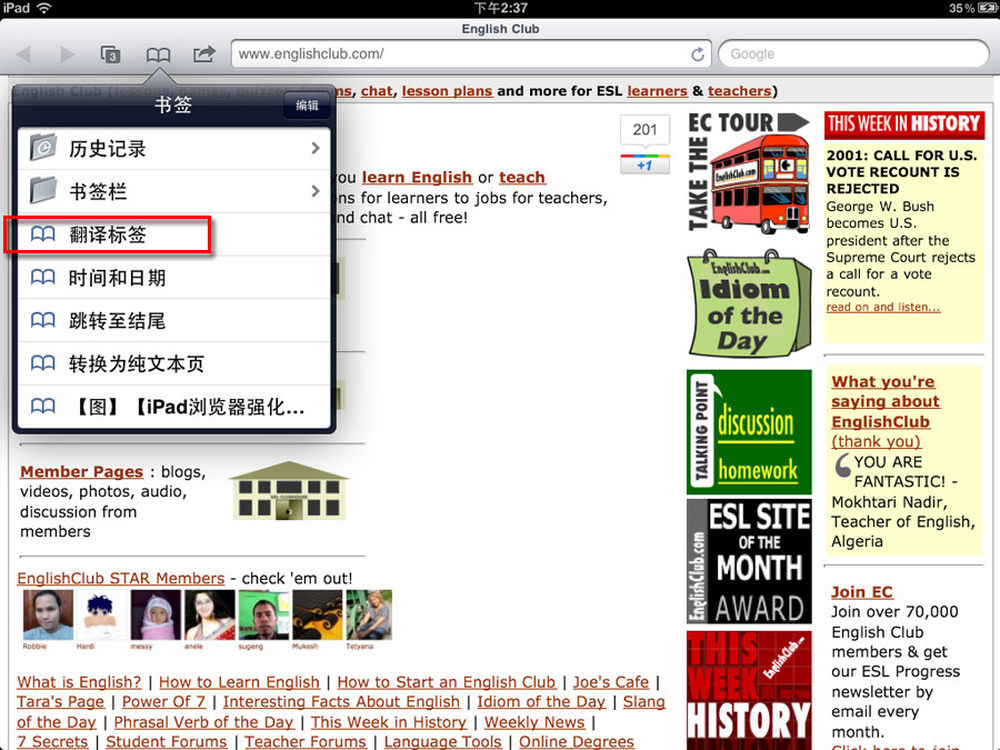
笔者已经将保存的标签更名称实际用途了,这样方便日常使用。下面我们就来测试下翻译英文页吧!
4/8
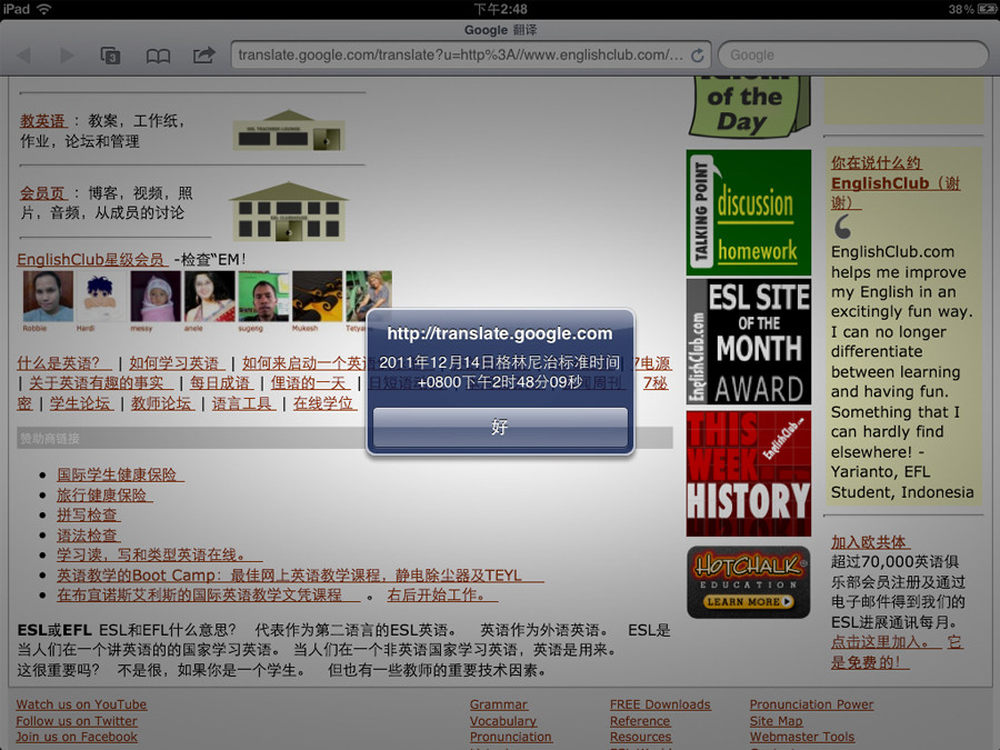
从翻译的结果可以看出,页面翻译的还算不错。但一些地方以及无法正常翻译比较遗憾,不过好在不能翻译的较少;问题不大。
5/8
同样需要保存一个标签(就是保存添加书签),然后加入javascript指令,即可实现显示当前日期和时间。
显示当前日期和时间指令:
javascript:var dt78KwZ9=new Date();alert(dt78KwZ9.toLocaleString())

6/8
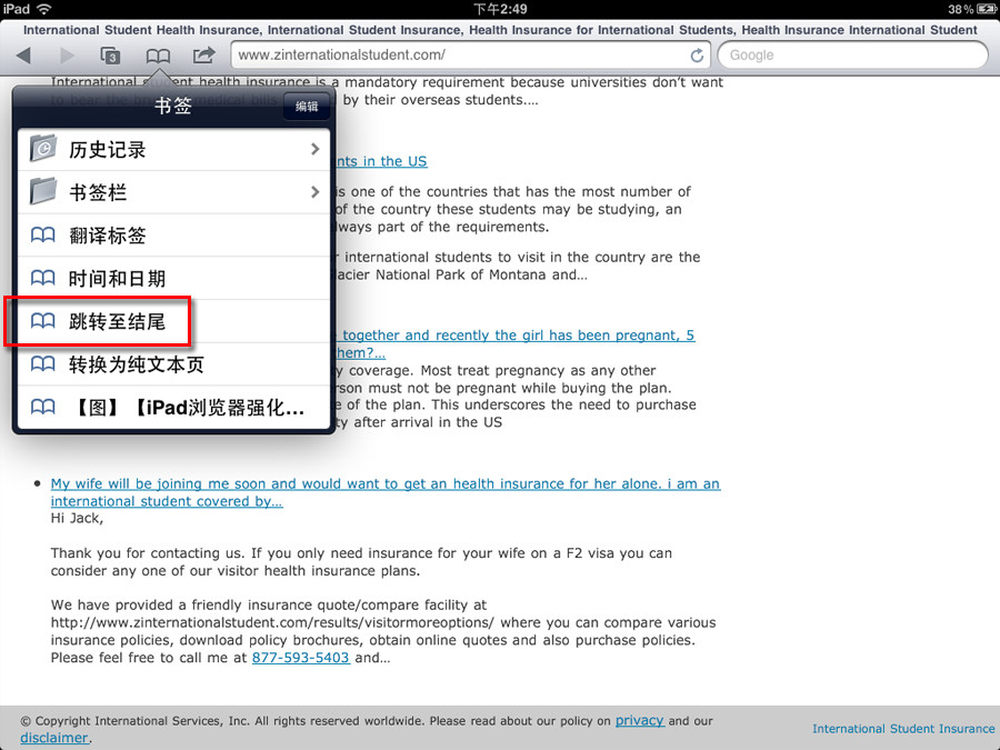
iPad点击标题栏上面的地方可以直接跳转至页面最上侧,但怎样直接跳转至页面结尾呢?
跳转至页面结尾指令:
javascript:scroll(0,document.getElementsByTagName("body")[0].scrollHeight);

7/8
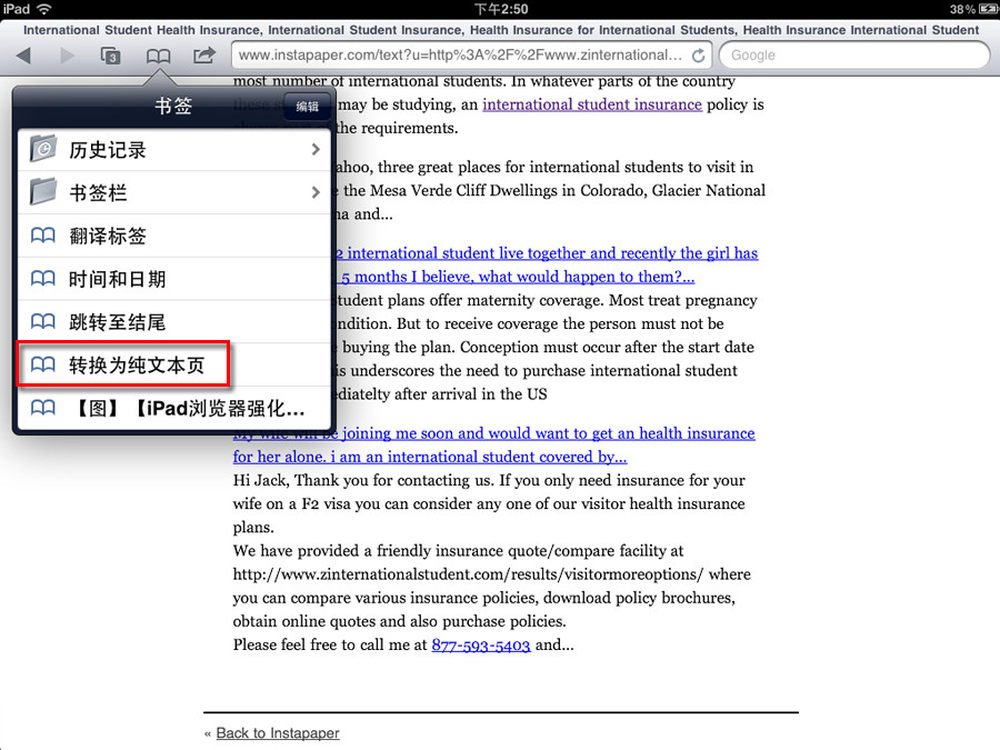
页面上杂七杂八的广告看了不生厌烦?转换至文本页面看起来就干净多了。
转换文本页面指令:
javascript:function iptxt(){var d=document;try{if(!d.body)throw(0);window.location='http://www.instapaper.com/text?u=' encodeURIComponent(d.location.href);}catch(e){alert('Please wait until the page has loaded.');}}iptxt();void(0)

8/8
你的Safari浏览是否更加给力了呢?诚然javascript指令确实只服务了部分有需求的用户,但值得注意的是在体验方面的提升。